kengointer
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 62
 ออฟไลน์ ออฟไลน์
กระทู้: 1,663


|
 |
« เมื่อ: 16 กันยายน 2008, 21:58:50 » |
|
มีลูกค้ามาลงโฆษณาเค้าต้องการให้ banner เลื่อน ขึ้น-ลง ตาม scroll บาร์คับ ท่านใดมีโค้ดผมขอ copy หน่อยนะคับ ผมใช้โค้ดไอ้นี่แล้วมันไม่ยอมเลื่อน  <DIV id="waterMark" style="position: absolute; left: 1030px; top: 305px; width: 120px; height: 400">
<p align="left"><a href="images/Giggs.gif,jpg,ฯลฯ" onClick="window.scrollTo(100,100)"><img src="ying2.gif" width="150" height="409" /></a></p>
</DIV> ช่วยข้อยแหน่  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
icann
ยามแจ้งข่าว
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 59
 ออฟไลน์ ออฟไลน์
กระทู้: 1,921


|
 |
« ตอบ #1 เมื่อ: 16 กันยายน 2008, 22:17:22 » |
|
ไม่รู้อะแต่มาช่วยขุด
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
อยากรู้ต้องขวนขวายหาอ่าน อยากชำนาญต้องลงมือทำfollow me on twitter @9nat เหงา หาเพื่อน  เล่น msn  ครับ :3
|
|
|
kennn
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 149
 ออฟไลน์ ออฟไลน์
กระทู้: 1,199

|
 |
« ตอบ #2 เมื่อ: 16 กันยายน 2008, 22:29:00 » |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html dir="ltr">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<style type="text/css"><!--ส่วนบังคับ DIV ให้ซ่อน -->
#topbar{
position:absolute;
border: 0px solid black;
padding: 2px;
width: 500px;
visibility: hidden;
z-index: 100;
}
</style>
<script type="text/javascript">
var persistclose=1
var startX = 250
var startY = 20
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
var verticalpos="fromtop"
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
var ns = (navigator.appName.indexOf("Netscape") != -1);
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
</head>
<body>
<div id="topbar" align="center">
<table width="500" align="center" border="0" cellpadding="0" cellspacing="0" >
<!--DWLayoutTable-->
<tr>
<td width="500" height="19" align="right" valign="top"><a href="http://www.softfmthailand.com/" onClick="closebar(); return false"><font color="" size="2" face="Geneva, Arial, Helvetica, sans-serif"> [ X ] <b>ปิดหน้าต่างนี้</b> </font></a></td>
</tr>
<tr>
<td height="400" valign="top"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="500" height="400">
<param name="movie" value="/banner/popup500x400.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="" value=""
<embed src="/banner/popup500x400.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="500" height="400"></embed>
</object></td>
</tr>
</table>
</div>
<!--ตารางทดสอบความสูง 1000px -->
<table width="200" height="1000" border="1">
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
ลองเอาไปทดสอบดูครับ ทดสอบใน Fire Fox ด้วยนะครับ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
peeka
ก๊วนเสียว

พลังน้ำใจ: 7
 ออฟไลน์ ออฟไลน์
กระทู้: 309


|
 |
« ตอบ #3 เมื่อ: 17 กันยายน 2008, 00:19:15 » |
|
อันนี้ความเห็นส่วนตัวนะ
พวก Ad วิ่งตาม scroll ที่มันชอบมาบังเนื้อหาเนี่ย ไม่ค่อยชอบเลย
บางเจ้าเหมือนหลอกให้คลิกก่อน (ทำเหมือนปุ่ม close window แต่ที่จริงเป็นเนื้อโฆษณา) แล้วมีปุ่ม close จริง ๆ ไว้ให้มองยาก ๆ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
A-LAND
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 120
 ออฟไลน์ ออฟไลน์
กระทู้: 2,145

|
 |
« ตอบ #4 เมื่อ: 17 กันยายน 2008, 00:57:05 » |
|
เอาไปวางระหว่าง body นะครับ แนะนำให้เอาไว้ข้างล่างสุดครับ <STYLE type=text/css>
#topbar {
BORDER-RIGHT: 0px solid; PADDING-RIGHT: 0px; BORDER-TOP: 0px solid; PADDING-LEFT: 0px; Z-INDEX: 100; RIGHT: 0px; VISIBILITY: hidden; PADDING-BOTTOM: 0px; BORDER-LEFT: 0px solid; WIDTH: 110px; PADDING-TOP: 3px; BORDER-BOTTOM: 0px solid; POSITION: absolute; TOP: 300px; HEIGHT: 367px
}
</STYLE>
<SCRIPT type=text/javascript>
var persistclose = 0
var startX = 10 // ตำแหน่งแกน X ที่จะแสดงกล่องโฆษณา นับจากด้านขวามือ
var startY = 30 // ตำแหน่งแกน Y ที่จะแสดงกล่องโฆษณา นับจากด้านบน
function iecompattest() {
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
var verticalpos="fromtop"
function closebar() {
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar() {
var ns = (navigator.appName.indexOf("Netscape") != -1);
var d = document;
function ml(id) {
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else {
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function() {
if (verticalpos=="fromtop") {
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/1;
}
else {
var pY = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
ftlObj.y += (pY - startY - ftlObj.y)/1;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</SCRIPT>
<DIV id=topbar>
<!-- ใส่ CODE HTML ที่ด้านล่าง เชิญ Design กันเองเลยครับ HTML ธรรมดาๆ ไม่ใช้แบบที่ผมทำไว้ก็ได้ -->
<table border="0" cellpadding="0" cellspacing="0" bordercolor="#111111" width="125" height="125">
<tr>
<td width="100%">
<A onclick="closebar(); return false" href="#"><img border="0" src="../../images2/scrollclose.gif" alt="ปิด" width="120" height="11"></A></td>
</tr>
<tr>
<td width="100%">
<a href="http://www.codetukyang.com/ads" target="_blank">
<img border="0" src="../../../bg/ads120.gif" width="120" height="120"></a></td>
</tr>
</table>
<!-- จบส่วนการใส่ CODE HTML สำหรับผู้ใช้งาน -->
</DIV> |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
rakbeena
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 30
 ออฟไลน์ ออฟไลน์
กระทู้: 1,060

|
 |
« ตอบ #5 เมื่อ: 17 กันยายน 2008, 01:08:35 » |
|
สกอร์บาร์นี้ไปทำแบนเนอร์ของแอดเซ็นได้ไหม
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
win
Administrator
เจ้าพ่อบอร์ดเสียว

พลังน้ำใจ: 143
 ออฟไลน์ ออฟไลน์
กระทู้: 5,849

|
 |
« ตอบ #6 เมื่อ: 17 กันยายน 2008, 01:10:54 » |
|
สกอร์บาร์นี้ไปทำแบนเนอร์ของแอดเซ็นได้ไหม
วิธีนี้ ห้ามนำไปใช้กับ Google Ads น่ะครับ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
rakbeena
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 30
 ออฟไลน์ ออฟไลน์
กระทู้: 1,060

|
 |
« ตอบ #7 เมื่อ: 17 กันยายน 2008, 02:34:31 » |
|
เย้ ได้ค่า pr จากเว็บนี้สองแล้ว เย้ดีใจ อยากได้ตั้งนานแล้ว  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
greenbear
Newbie

พลังน้ำใจ: 0
 ออฟไลน์ ออฟไลน์
กระทู้: 11

|
 |
« ตอบ #8 เมื่อ: 18 กันยายน 2008, 16:14:19 » |
|
มาช่วยขุดด้วยคน ๆ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
etgsgroup
เจ้าพ่อบอร์ดเสียว

พลังน้ำใจ: 154
 ออฟไลน์ ออฟไลน์
กระทู้: 6,754

|
 |
« ตอบ #9 เมื่อ: 18 กันยายน 2008, 16:30:47 » |
|
ลองไปหาที่นี่นะครับ http://www.dynamicdrive.com ผมเคยเล่น โค้ดตัวนี้อยู่ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
ขอบคุณ ThaiSeoBoard สำหรับความรู้ทั้งทางด้าน SEO, SEM, Affiliate ตั้งแต่สมัยที่คนไทยไม่มีความรู้เกี่ยวกับ Digital Marketing เลย ต้องอ่านจาก ต่างประเทศอย่างเดียว
|
|
|
kobe_quake
สมุนแก๊งเสียว

พลังน้ำใจ: 31
 ออฟไลน์ ออฟไลน์
กระทู้: 804


|
 |
« ตอบ #10 เมื่อ: 18 กันยายน 2008, 17:06:17 » |
|
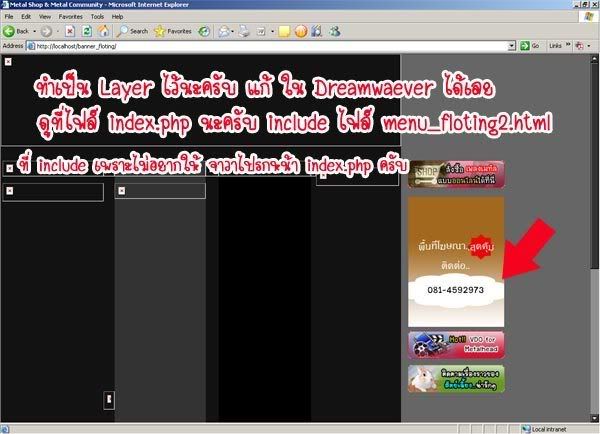
ใช้ตัวที่ผมเคยใช้ไหมครับ ตอนนี้ผมเอาออกแล้ว เพราะผมขายโฆษณาไม่ได้ อายครับ เลยเอาออก  แต่ถ้าอยากใช้เชิญโหลดครับ ใช้ดีครับขอบอก ไออีก็ได้ หมาย่างก็ใช้ได้ครับ  โหลดที่นี่ครับ http://www.esnips.com/doc/0bc6b6c7-a7d0-4289-a3f1-dcbd2ffe6c83/banner_floting |
|
|
|
« แก้ไขครั้งสุดท้าย: 18 กันยายน 2008, 17:15:06 โดย kobe_quake »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
harry37
Newbie

พลังน้ำใจ: 1
 ออฟไลน์ ออฟไลน์
กระทู้: 58

|
 |
« ตอบ #11 เมื่อ: 01 มิถุนายน 2011, 16:07:56 » |
|
ขอบคุณมาเลยคับเนี้ย กำลังต้องการเลย
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
shokarita
สมุนแก๊งเสียว

พลังน้ำใจ: 49
 ออฟไลน์ ออฟไลน์
กระทู้: 996


|
 |
« ตอบ #12 เมื่อ: 01 มิถุนายน 2011, 23:11:12 » |
|
ขุดๆๆๆ  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
nuningplus
สมุนแก๊งเสียว

พลังน้ำใจ: 137
 ออฟไลน์ ออฟไลน์
กระทู้: 624

|
 |
« ตอบ #13 เมื่อ: 11 ตุลาคม 2012, 00:25:30 » |
|
เปลี่ยน position:absolute; เป็น position:fixed; ครับ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
VIP116
Verified Seller
ก๊วนเสียว

พลังน้ำใจ: 121
 ออฟไลน์ ออฟไลน์
กระทู้: 313

|
 |
« ตอบ #14 เมื่อ: 11 ตุลาคม 2012, 00:34:22 » |
|
ขอเก็บด้วยคน  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
kobthekop
คนรักเสียว

พลังน้ำใจ: 2
 ออฟไลน์ ออฟไลน์
กระทู้: 112


|
 |
« ตอบ #15 เมื่อ: 02 มกราคม 2013, 23:38:17 » |
|
ขอดันหน่อยครับ ถ้าจะเอาไปประยุคใช้กับ yengo ใครทีเทคนิคดีๆแนะนำบ้างครับ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
gukorn
คนรักเสียว

พลังน้ำใจ: 10
 ออฟไลน์ ออฟไลน์
กระทู้: 182


|
 |
« ตอบ #16 เมื่อ: 07 มกราคม 2013, 15:53:07 » |
|
เวลาแสดง ต้องดูทุก browser นะครับ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
danisthai
สมุนแก๊งเสียว

พลังน้ำใจ: 47
 ออฟไลน์ ออฟไลน์
กระทู้: 730


|
 |
« ตอบ #17 เมื่อ: 08 มกราคม 2013, 17:03:46 » |
|
ยังใช้ได้อยู่ใช่ไหมครับ ใช้กับพวกSMF อะไรงี้  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
$100perday
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 324
 ออฟไลน์ ออฟไลน์
กระทู้: 2,032

|
 |
« ตอบ #18 เมื่อ: 08 มกราคม 2013, 17:34:17 » |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html dir="ltr">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<style type="text/css"><!--ส่วนบังคับ DIV ให้ซ่อน -->
#topbar{
position:absolute;
border: 0px solid black;
padding: 2px;
width: 500px;
visibility: hidden;
z-index: 100;
}
</style>
<script type="text/javascript">
var persistclose=1
var startX = 250
var startY = 20
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset = search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
var verticalpos="fromtop"
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
var ns = (navigator.appName.indexOf("Netscape") != -1);
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x "px";this.style.top=y "px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset innerHeight : iecompattest().scrollTop iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y = (pY startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset innerHeight : iecompattest().scrollTop iecompattest().clientHeight;
ftlObj.y = (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
</head>
<body>
<div id="topbar" align="center">
<table width="500" align="center" border="0" cellpadding="0" cellspacing="0" >
<!--DWLayoutTable-->
<tr>
<td width="500" height="19" align="right" valign="top"><a href="http://www.softfmthailand.com/" onClick="closebar(); return false"><font color="" size="2" face="Geneva, Arial, Helvetica, sans-serif"> [ X ] <b>ปิดหน้าต่างนี้</b> </font></a></td>
</tr>
<tr>
<td height="400" valign="top"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="500" height="400">
<param name="movie" value="/banner/popup500x400.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="" value=""
<embed src="/banner/popup500x400.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="500" height="400"></embed>
</object></td>
</tr>
</table>
</div>
<!--ตารางทดสอบความสูง 1000px -->
<table width="200" height="1000" border="1">
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
ลองเอาไปทดสอบดูครับ ทดสอบใน Fire Fox ด้วยนะครับ ตามท่านนี้เลยนะครับ แต่มีข้อสังเกตุนิดนึง ลองทดสอบดูนะครับ เผื่อผมเข้าใจผิด แต่ลองมาหลายครั้งน่าจะใช่ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd  "> <html dir="ltr"> ตรงส่วนนี้อ่ะครับ ถ้าไม่มีมันก็ไม่วิ่งตามสกอร์บาร์เลย  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
เหนื่อย..
|
|
|
$100perday
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 324
 ออฟไลน์ ออฟไลน์
กระทู้: 2,032

|
 |
« ตอบ #19 เมื่อ: 08 มกราคม 2013, 17:37:33 » |
|
เสริมอีกนิดครับ เอานี่ไว้แทนส่วนหัวดูครับ <?php echo "<?xml version=\"1.0\" encoding=\"utf-8\"?".">"; ?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd  "> <html xmlns=" http://www.w3.org/1999/xhtml  "> ส่วนก่อนปิด </body> เอา code ด้านล่างนี้ไปใส่ดูครับ <div style="position:fixed; bottom:0px; width: 120; left:0px;">
<div style="text-align:center ; width:120; padding:0px; margin:0;">
<a onClick="this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);" style="cursor:pointer; padding:0px; margin:0;" >
<strong><span style="color: #ffff00"><span style="background-color: #000000">[x] close</span></span></strong>
</a>
</div>
<div align="center">
<a href=Url ของป้าย target=_blank><img src=ป้าย.jpg border=0></a>
</div>
</div>
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
เหนื่อย..
|
|
|
|
 พัฒนาเว็บไซต์
พัฒนาเว็บไซต์ Programming
Programming โฆษณาเลื่อนตาม scrool bar ทำยังไงครับ
โฆษณาเลื่อนตาม scrool bar ทำยังไงครับ พัฒนาเว็บไซต์
พัฒนาเว็บไซต์ Programming
Programming โฆษณาเลื่อนตาม scrool bar ทำยังไงครับ
โฆษณาเลื่อนตาม scrool bar ทำยังไงครับ