jakjung
Newbie

พลังน้ำใจ: 3
 ออฟไลน์ ออฟไลน์
กระทู้: 63


|
 |
« ตอบ #280 เมื่อ: 04 พฤศจิกายน 2011, 23:07:36 » |
|
คือ กำลังงง กับตัวนี้นะครับ เลยขอคำแนะนำคับ 1. I begin by navigating to styles.css at skin > frontend > default > abn > css in the Magento hierarchy. I head to about line 115 and add the following description. /*Content Slider & Hero Images */
#content-slider img {border: #fff solid 5px; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px;} 2. This bit of CSS adds a five-pixel-wide border around all of the images added to this section of the page. It also rounds the corners. 3. Next, I added some width and height constraints to the unordered list and gave it a relative position. At the same time, I changed the display style for the list items and gave them an absolute position. #content-slider .five-img-slide {list-style: none; margin: 0 0 0 -8px; position: relative; width: 960px; height:470px;}
#content-slider .five-img-slide li {display: inline; position: absolute;} 4. By setting the unordered list's position to relative and the list item's position to absolute, I create a box of sorts, where I will position the list items that contain the images. #content-slider .five-img-slide .slide5-2 {left: 370px;}
#content-slider .five-img-slide .slide5-3 {left: 370px; top: 280px;}
#content-slider .five-img-slide .slide5-4 {left: 570px; top: 280px;}
#content-slider .five-img-slide .slide5-5 {left: 720px;} ซึ่งจาก ข้อ 1-4 ซึ่งเข้าใจว่าต้องเข้าไปแก้ที่ Style.css ของ Modern Theme ทีทำอยู่ ที่เป็น Default แต่ไม่ทราบว่าจะลงบรรทัดไหนครับ เพราะ บรรทัดที่ 115 ของผมเป็นดังนี้ { background:#fff; border:1px solid #bbb; border-top:0; border-bottom-color:#666; padding:16px 16px 50px; min-height:1448px; }
-->
.main{padding:16px 16px 50px; min-height:350px; color: #fff; }
/* Base Columns */
.col-left { float:left; width:220px; padding:0 0 1px; }
.col-main { float:left; width:686px; padding:0 0 1px; }
.col-right { float:right; width:220px; padding:0 0 1px; }
/* 1 Column Layout */
.col1-layout .main { padding:16px 30px 40px; }
.col1-layout .col-main { float:none; width:auto; }
/* 2 Columns Layout */
.col2-left-layout .col-main { float:right; }
.col2-right-layout .col-main {}
/* 3 Columns Layout */
.col3-layout .col-main { width:452px; }
.col3-layout .col-wrapper { float:left; width:689px; }
.col3-layout .col-wrapper .col-main { float:right; }
/* Content Columns */
.col2-set .col-1 { float:left; width:48.5%; }
.col2-set .col-2 { float:right; width:48.5%; }
.col2-set .col-narrow { width:32%; }
.col2-set .col-wide { width:65%; }
.col3-set .col-1 { float:left; width:32%; }
.col3-set .col-2 { float:left; width:32%; margin-left:2%; }
.col3-set .col-3 { float:right; width:32%; }
.col4-set .col-1 { float:left; width:23.5%; }
.col4-set .col-2 { float:left; width:23.5%; margin:0 2%; }
.col4-set .col-3 { float:left; width:23.5%; }
.col4-set .col-4 { float:right; width:23.5%; } แล้วผมจะเพิ่มที่บรรทัดไหนเนี่ย โปรดแนะนำด้วย ขอบคุณ ปล. และส่วนของ code HTML นี้ใส่ตรงไหนครับ ถ้าผมจะใส่ใน static block ต้องไปแก้ที่ไหนเพิ่มเติม <div id="content-slider">
<ul class="five-img-slide">
<li class="slide5-1"><a href="#"><img src="<?php echo $this->getSkinUrl(images) ?>/hero-1-of-5.jpg" alt="hero one of five"/></a></li>
<li class="slide5-2"><a href="#"><img src="<?php echo $this->getSkinUrl(images) ?>/hero-2-of-5.jpg" alt="some copy"/></a></li>
<li class="slide5-3"><a href="#"><img src="<?php echo $this->getSkinUrl(images) ?>/hero-3-of-5.jpg" alt="some copy"/></a></li>
<li class="slide5-4"><a href="#"><img src="<?php echo $this->getSkinUrl(images) ?>/hero-4-of-5.jpg" alt="some copy"/></a></li>
<li class="slide5-5"><a href="#"><img src="<?php echo $this->getSkinUrl(images) ?>/hero-5-of-5.jpg" alt="some copy"/></a></li>
</ul>
</div><!--end content-slider--> โปรดแนะนำด้วย ขอบคุณ จากที่ผมได้ลองผิดลองถูกดูแล้ว ในการปรับแก้ CSS บรรทัดไหนไม่มี เราก็เพิ่มมันซะใน Css ของ Theme เรา ส่วน ใน Static Block ก็ใส่ Code HTML ได้เลยครับ แต่การเรียก Class CSS มาใช้ ต้องมีใน Css ที่เราเพิ่มเติมเข้าไปนะครับ  สู้ๆครับ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
ปล่อยนกหมื่นตัว ปล่อยปลาแสนตัว ก็ยังไม่ดีเท่าปล่อยวาง
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #281 เมื่อ: 05 พฤศจิกายน 2011, 00:00:36 » |
|
ไม่รู้ว่าถูกป่าว ทำการใส่ ที่ style.css อย่างนี้ แนะนำด้วย ขอบคุณ /*Content Slider & Hero Images */
#content-slider img {border: #fff solid 5px; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px;}
#content-slider .five-img-slide {list-style: none; margin: 0 0 0 -8px; position: relative; width: 980px; height:558px;}
#content-slider .five-img-slide li {display: inline; position: absolute;}
#content-slider .five-img-slide .slide5-1 {width: 655px; height:372px;}
#content-slider .five-img-slide .slide5-2 {width: 325px; height:185px;}
#content-slider .five-img-slide .slide5-3 {width: 325px; height:186px;}
#content-slider .five-img-slide .slide5-3 {width: 655px; height:187px;}
#content-slider .five-img-slide .slide5-5 {width: 325px; height:187px;}
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
jakjung
Newbie

พลังน้ำใจ: 3
 ออฟไลน์ ออฟไลน์
กระทู้: 63


|
 |
« ตอบ #282 เมื่อ: 07 พฤศจิกายน 2011, 15:16:42 » |
|
ไม่รู้ว่าถูกป่าว ทำการใส่ ที่ style.css อย่างนี้ แนะนำด้วย ขอบคุณ /*Content Slider & Hero Images */
#content-slider img {border: #fff solid 5px; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px;}
#content-slider .five-img-slide {list-style: none; margin: 0 0 0 -8px; position: relative; width: 980px; height:558px;}
#content-slider .five-img-slide li {display: inline; position: absolute;}
#content-slider .five-img-slide .slide5-1 {width: 655px; height:372px;}
#content-slider .five-img-slide .slide5-2 {width: 325px; height:185px;}
#content-slider .five-img-slide .slide5-3 {width: 325px; height:186px;}
#content-slider .five-img-slide .slide5-3 {width: 655px; height:187px;}
#content-slider .five-img-slide .slide5-5 {width: 325px; height:187px;}
เป็นอย่างไรบ้างครับ แก้ไขสำเร็จหรือยัง |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
ปล่อยนกหมื่นตัว ปล่อยปลาแสนตัว ก็ยังไม่ดีเท่าปล่อยวาง
|
|
|
ArthurL
Newbie

พลังน้ำใจ: 1
 ออฟไลน์ ออฟไลน์
กระทู้: 5

|
 |
« ตอบ #283 เมื่อ: 08 พฤศจิกายน 2011, 13:04:49 » |
|
มีใครทราบวิธี ปรับค่าให้ Magento แสดงปีเป็น พ.ศ. รึเปล่าครับ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #284 เมื่อ: 08 พฤศจิกายน 2011, 17:56:41 » |
|
มีใครทราบวิธี ปรับค่าให้ Magento แสดงปีเป็น พ.ศ. รึเปล่าครับ
อยากให้แสดงตรงไหนครับ โปรดอธิบายรายละเอียดให้ชัดเจน เพราะว่าคนเก่งเยอะครับ  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
ArthurL
Newbie

พลังน้ำใจ: 1
 ออฟไลน์ ออฟไลน์
กระทู้: 5

|
 |
« ตอบ #285 เมื่อ: 08 พฤศจิกายน 2011, 18:37:22 » |
|
มีใครทราบวิธี ปรับค่าให้ Magento แสดงปีเป็น พ.ศ. รึเปล่าครับ
อยากให้แสดงตรงไหนครับ โปรดอธิบายรายละเอียดให้ชัดเจน เพราะว่าคนเก่งเยอะครับ  อยากแก้ในส่วนหัวของ Order, Invoice, Shipment Page ครับ เพราะค่า Default มันแสดงเป็นแบบนี้ครับ "วันอังคารที่ 8 พฤศจิกายน ค.ศ. 2011" อยากให้ระบบมันไปใช้ค่า Calendar เป็น Buddhist (พ.ศ.) แทนที่ Default ที่เป็น Gregorian (ค.ศ.)ครับ ลองเข้าไปดูใน magento/lib/Zend/Locale/Data แล้ว เห็นแต่ว่า Magento ไปใช้ค่า Gregorian ใน th.xml อยู่ แต่ปรับเป็น Buddhist ไม่ได้เลยครับ ขอบคุณครับ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #286 เมื่อ: 08 พฤศจิกายน 2011, 18:54:15 » |
|
มีใครทราบวิธี ปรับค่าให้ Magento แสดงปีเป็น พ.ศ. รึเปล่าครับ
อยากให้แสดงตรงไหนครับ โปรดอธิบายรายละเอียดให้ชัดเจน เพราะว่าคนเก่งเยอะครับ  อยากแก้ในส่วนหัวของ Order, Invoice, Shipment Page ครับ เพราะค่า Default มันแสดงเป็นแบบนี้ครับ "วันอังคารที่ 8 พฤศจิกายน ค.ศ. 2011" อยากให้ระบบมันไปใช้ค่า Calendar เป็น Buddhist (พ.ศ.) แทนที่ Default ที่เป็น Gregorian (ค.ศ.)ครับ ลองเข้าไปดูใน magento/lib/Zend/Locale/Data แล้ว เห็นแต่ว่า Magento ไปใช้ค่า Gregorian ใน th.xml อยู่ แต่ปรับเป็น Buddhist ไม่ได้เลยครับ ขอบคุณครับ คุณกำลังหมายถึง หลังร้าน หรือ อีเมล ที่ถูกส่งไปครับ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
ArthurL
Newbie

พลังน้ำใจ: 1
 ออฟไลน์ ออฟไลน์
กระทู้: 5

|
 |
« ตอบ #287 เมื่อ: 08 พฤศจิกายน 2011, 22:20:42 » |
|
มีใครทราบวิธี ปรับค่าให้ Magento แสดงปีเป็น พ.ศ. รึเปล่าครับ
อยากให้แสดงตรงไหนครับ โปรดอธิบายรายละเอียดให้ชัดเจน เพราะว่าคนเก่งเยอะครับ  อยากแก้ในส่วนหัวของ Order, Invoice, Shipment Page ครับ เพราะค่า Default มันแสดงเป็นแบบนี้ครับ "วันอังคารที่ 8 พฤศจิกายน ค.ศ. 2011" อยากให้ระบบมันไปใช้ค่า Calendar เป็น Buddhist (พ.ศ.) แทนที่ Default ที่เป็น Gregorian (ค.ศ.)ครับ ลองเข้าไปดูใน magento/lib/Zend/Locale/Data แล้ว เห็นแต่ว่า Magento ไปใช้ค่า Gregorian ใน th.xml อยู่ แต่ปรับเป็น Buddhist ไม่ได้เลยครับ ขอบคุณครับ คุณกำลังหมายถึง หลังร้าน หรือ อีเมล ที่ถูกส่งไปครับ ทั้งระบบแหละครับ ถ้าเปลี่ยนได้มันก็ควรได้ทั้งหมดอยู่แล้ว - Frontend - Backend - Transaction Email |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #288 เมื่อ: 08 พฤศจิกายน 2011, 22:29:51 » |
|
Backend อย่าไปเปลี่ยนมันเลยครับ เราเข้าใจก็พอ และบอกผู้ดูแลท่านอื่นๆให้เข้าใจด้วย
Transaction Email ผมเห็นหละ เห็นตรง เมื่อลูกค้าสั่งซื้อเสร็จ จะได้รับเมล ว่า New Order # 100000004 (นัมเบอร์มัน) รายละเอียดมีวันที่ คือ placed on 7 กันยายน 2011
อืมใ่ช่ครับ แต่ผมว่ามันก็สวยดีนะครับ
Frontend มันอยู่ตรงไหนครับ ผมหาไม่เจอ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
ArthurL
Newbie

พลังน้ำใจ: 1
 ออฟไลน์ ออฟไลน์
กระทู้: 5

|
 |
« ตอบ #289 เมื่อ: 09 พฤศจิกายน 2011, 11:01:33 » |
|
Backend อย่าไปเปลี่ยนมันเลยครับ เราเข้าใจก็พอ และบอกผู้ดูแลท่านอื่นๆให้เข้าใจด้วย
Transaction Email ผมเห็นหละ เห็นตรง เมื่อลูกค้าสั่งซื้อเสร็จ จะได้รับเมล ว่า New Order # 100000004 (นัมเบอร์มัน) รายละเอียดมีวันที่ คือ placed on 7 กันยายน 2011
อืมใ่ช่ครับ แต่ผมว่ามันก็สวยดีนะครับ
Frontend มันอยู่ตรงไหนครับ ผมหาไม่เจอ
สรุปแล้วคุณทำเป็นหรือไม่เป็นครับ ถ้าคุณถามผมว่า Frontend อยู่ตรงไหนล่ะก็ ผมว่าคุณไม่เข้าใจระบบEcommerce เลยแม้แต่น้อย (ขอโทษที่ต้องพูดตรงๆครับ) คุณeyourhand ให้ผู้ที่รู้จริงๆท่านอื่นตอบเถอะครับ |
|
|
|
« แก้ไขครั้งสุดท้าย: 09 พฤศจิกายน 2011, 11:31:08 โดย ArthurL »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
ariyay23
คนรักเสียว

พลังน้ำใจ: 98
 ออฟไลน์ ออฟไลน์
กระทู้: 157

|
 |
« ตอบ #290 เมื่อ: 09 พฤศจิกายน 2011, 13:00:32 » |
|
Backend อย่าไปเปลี่ยนมันเลยครับ เราเข้าใจก็พอ และบอกผู้ดูแลท่านอื่นๆให้เข้าใจด้วย
Transaction Email ผมเห็นหละ เห็นตรง เมื่อลูกค้าสั่งซื้อเสร็จ จะได้รับเมล ว่า New Order # 100000004 (นัมเบอร์มัน) รายละเอียดมีวันที่ คือ placed on 7 กันยายน 2011
อืมใ่ช่ครับ แต่ผมว่ามันก็สวยดีนะครับ
Frontend มันอยู่ตรงไหนครับ ผมหาไม่เจอ
สรุปแล้วคุณทำเป็นหรือไม่เป็นครับ ถ้าคุณถามผมว่า Frontend อยู่ตรงไหนล่ะก็ ผมว่าคุณไม่เข้าใจระบบEcommerce เลยแม้แต่น้อย (ขอโทษที่ต้องพูดตรงๆครับ) คุณeyourhand ให้ผู้ที่รู้จริงๆท่านอื่นตอบเถอะครับ อูย..........เจอแบบนี้บอกตรงๆนะ ต่อให้รู้เรื่อง ก็ไม่กล้ามาตอบคุณหรอก ใจร่มๆก็ดี น้ำก็เยอะเย็นสบาย ไหงร้อนขนาดนี้ เขาหวังดี นะ.... |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
Helping Thai People to Make Money on Net OR NOTMake Money With Thai People to Make Money on Net
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #291 เมื่อ: 09 พฤศจิกายน 2011, 13:04:38 » |
|
55 ดีแล้วครับ ตรงๆดีกว่า
ด้วยเหตุด้วยผล ผมไม่อะไรหรอกครับ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #292 เมื่อ: 09 พฤศจิกายน 2011, 13:28:43 » |
|
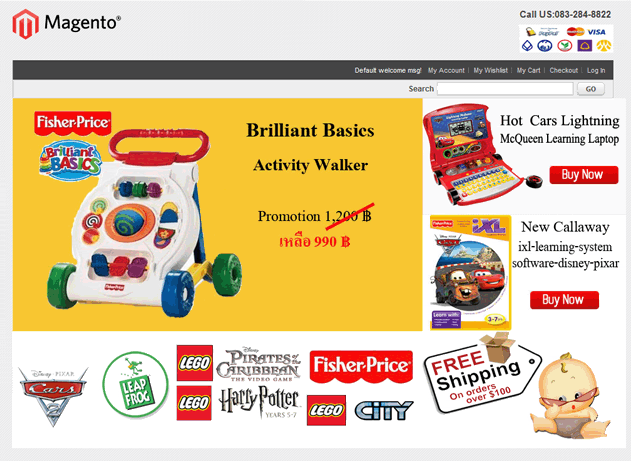
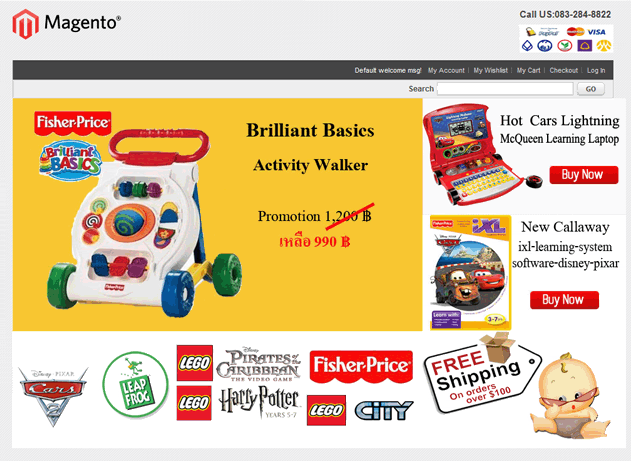
สอบถามการทำ เกี่ยวกับ Glider ของ widget คับ  คือ จากรูป ตรง Section 1-4 นั้น เอาไว้กำหนดอะไรคับ ถ้าผมต้องการใส่ slide ในส่วนที่ รูป Fisher Price จากรูปด้านล่าง ทำอย่างไร  แนะนำด้วย ขอบคุณ เนื่องจากผมใส่รูปผ่านทาง Static block คับ โปรดแนะนำด้วย ขอบคุณ ปล. และปัญหาอีกอย่างคือ Section 1-4 นั้นมีการใส่ 6 8 9 10 คืออะไรครับ แนะนำด้วย ขอบคุณ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #293 เมื่อ: 09 พฤศจิกายน 2011, 13:31:38 » |
|
ไม่รู้ว่าถูกป่าว ทำการใส่ ที่ style.css อย่างนี้ แนะนำด้วย ขอบคุณ /*Content Slider & Hero Images */
#content-slider img {border: #fff solid 5px; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px;}
#content-slider .five-img-slide {list-style: none; margin: 0 0 0 -8px; position: relative; width: 980px; height:558px;}
#content-slider .five-img-slide li {display: inline; position: absolute;}
#content-slider .five-img-slide .slide5-1 {width: 655px; height:372px;}
#content-slider .five-img-slide .slide5-2 {width: 325px; height:185px;}
#content-slider .five-img-slide .slide5-3 {width: 325px; height:186px;}
#content-slider .five-img-slide .slide5-3 {width: 655px; height:187px;}
#content-slider .five-img-slide .slide5-5 {width: 325px; height:187px;}
เป็นอย่างไรบ้างครับ แก้ไขสำเร็จหรือยัง ไม่สำเร็จคับ เลยทำวิธีนี้ครับ ด้วย widget คับ แต่ติดปัญหา นี้ครับ สอบถามการทำ เกี่ยวกับ Glider ของ widget คับ  คือ จากรูป ตรง Section 1-4 นั้น เอาไว้กำหนดอะไรคับ ถ้าผมต้องการใส่ slide ในส่วนที่ รูป Fisher Price จากรูปด้านล่าง ทำอย่างไร  แนะนำด้วย ขอบคุณ เนื่องจากผมใส่รูปผ่านทาง Static block คับ โปรดแนะนำด้วย ขอบคุณ ปล. และปัญหาอีกอย่างคือ Section 1-4 นั้นมีการใส่ 6 8 9 10 คืออะไรครับ แนะนำด้วย ขอบคุณ ใครทราบว่าครับ แนะนำด้วย และถ้าจะแก้รูปแบบ jQuery หรือเพิ่ม jQuery รูปแบบอื่นๆ ทำอย่างไร โปรดแนะนำด้วย ขอบคุณ และถ้าผมมีไฟล์ jqFancyTransitions.1.8.min.js และ jQuery.js จะต้องไปไว้ที่ไหนแนะนำด้วย ขอบคุณ |
|
|
|
« แก้ไขครั้งสุดท้าย: 09 พฤศจิกายน 2011, 15:30:33 โดย krite2010 »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
ArthurL
Newbie

พลังน้ำใจ: 1
 ออฟไลน์ ออฟไลน์
กระทู้: 5

|
 |
« ตอบ #294 เมื่อ: 09 พฤศจิกายน 2011, 14:22:05 » |
|
Backend อย่าไปเปลี่ยนมันเลยครับ เราเข้าใจก็พอ และบอกผู้ดูแลท่านอื่นๆให้เข้าใจด้วย
Transaction Email ผมเห็นหละ เห็นตรง เมื่อลูกค้าสั่งซื้อเสร็จ จะได้รับเมล ว่า New Order # 100000004 (นัมเบอร์มัน) รายละเอียดมีวันที่ คือ placed on 7 กันยายน 2011
อืมใ่ช่ครับ แต่ผมว่ามันก็สวยดีนะครับ
Frontend มันอยู่ตรงไหนครับ ผมหาไม่เจอ
สรุปแล้วคุณทำเป็นหรือไม่เป็นครับ ถ้าคุณถามผมว่า Frontend อยู่ตรงไหนล่ะก็ ผมว่าคุณไม่เข้าใจระบบEcommerce เลยแม้แต่น้อย (ขอโทษที่ต้องพูดตรงๆครับ) คุณeyourhand ให้ผู้ที่รู้จริงๆท่านอื่นตอบเถอะครับ อูย..........เจอแบบนี้บอกตรงๆนะ ต่อให้รู้เรื่อง ก็ไม่กล้ามาตอบคุณหรอก ใจร่มๆก็ดี น้ำก็เยอะเย็นสบาย ไหงร้อนขนาดนี้ เขาหวังดี นะ.... ผมพูดอาจจะแรงไปนิดครับ ผมเป็นคนตรงๆน่ะ ทำงานเน้นความรวบรัด เพราะการPost ตอบไปมาโดยไม่มีการตอบคำถาม แต่กลายเป็นวิจารณ์คำถามแทน ถ้าจะบอกว่าวันที่แบบDefault มันก็ดูดีอยู่แล้วจะไปเปลี่ยนมันทำไมนี่ ไม่ต้องตอบก็ได้ครับ เพราะผมมีเหตุผลจำเป็นที่จะเปลี่ยน (มิเช่นนั้นคงไม่มาโพสครับ) ตกลงบ้านเรามีใครแก้ส่วนนี้ของMagentoได้รึเปล่าครับ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #295 เมื่อ: 11 ธันวาคม 2011, 21:29:42 » |
|
สอบถามคนใช้ Theme Gala Eva หน่อย ถ้าจะแก้รูปที่ slide จาก รูป Default 2 รูปเป็น 4 รูป และแก้รูปเดิมทำอย่างไร แนะนำด้วย ขอบคุณ ปล. เห็นทาง support ให้แก้ที่ Main Slideshow แล้วผมแก้อย่างนี้ครับ ไม่ทราบว่าถูกต้องหรือไม่ แล้วต้องแก้หรือเพิ่มรูปที่ตรงไหนต่อแนะนำด้วยขอบคุณ {{widget type="slideshowwidget/create" image1="img1.jpg" image2="img2.jpg" " image3="img3.jpg" image4="img4.jpg" width="960" height="460" delay="5000" displaybutton="true" autostart="true" transition="horz.tl" transitionspeed="800" autocenter="false" cpanelalign="BR" cpanelposition="inside" timeralign="top" displaytimer="true" mouseoverpause="false" cpanelmouseover="false" textmouseover="false" texteffect="fade" textsync="true" shuffle="false"}} |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #296 เมื่อ: 12 ธันวาคม 2011, 10:55:30 » |
|
สอบถามคนใช้ Theme Gala Eva หน่อย ถ้าจะแก้รูปที่ slide จาก รูป Default 2 รูปเป็น 4 รูป และแก้รูปเดิมทำอย่างไร แนะนำด้วย ขอบคุณ ปล. เห็นทาง support ให้แก้ที่ Main Slideshow แล้วผมแก้อย่างนี้ครับ ไม่ทราบว่าถูกต้องหรือไม่ แล้วต้องแก้หรือเพิ่มรูปที่ตรงไหนต่อแนะนำด้วยขอบคุณ {{widget type="slideshowwidget/create" image1="img1.jpg" image2="img2.jpg" " image3="img3.jpg" image4="img4.jpg" width="960" height="460" delay="5000" displaybutton="true" autostart="true" transition="horz.tl" transitionspeed="800" autocenter="false" cpanelalign="BR" cpanelposition="inside" timeralign="top" displaytimer="true" mouseoverpause="false" cpanelmouseover="false" textmouseover="false" texteffect="fade" textsync="true" shuffle="false"}} อ่อ ธีมนี้ แจ๋วครับท่าน ส่วน widget ผมลองเล่นดู ยัง งงๆ อยู่เลยครับ .. ไว้คล่องๆคงได้มาแชร์ แต่ว่าไป ถ้าสัดส่วน ของธีมฟรี ที่ได้เลยลองมา จะมีธีมที่มี slide image อยู่ไม่มากนัก แต่คิืดว่าคงมีมากขึ้นเรื่อยๆ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #297 เมื่อ: 19 ธันวาคม 2011, 11:30:31 » |
|
คือ ทำ slide ได้แล้วครับ และสามารถเปลี่ยนรูปแบบก็ได้แล้วครับ แต่ปัญหาคือ จะทำอย่างไรให้เพิ่มเบอร์โทรที่ส่วนบนด้านล่างของตระกร้าครับ พร้อม icon รูปโทรศัพท์ครับ แนะนำด้วย ช่วยสอนหน่อย โดยทำผ่าน static block แนะนำด้วย ขอบคุณ
ปล. ใครใช้ตัวนี้แล้วขอดูตัวอย่างเมนูส่วนของ Footer หน่อย อยากปรับแก้แนะนำด้วย ขอบคุณ
|
|
|
|
« แก้ไขครั้งสุดท้าย: 19 ธันวาคม 2011, 15:30:29 โดย krite2010 »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
hs4twy
สมุนแก๊งเสียว

พลังน้ำใจ: 77
 ออฟไลน์ ออฟไลน์
กระทู้: 663

|
 |
« ตอบ #298 เมื่อ: 19 ธันวาคม 2011, 21:52:03 » |
|
เคยลองใช้ครับ รู้สึกว่าอืด และฟังชั่นเยอะ เพิ่มข้อมูลยากไปหน่อย
เลยหันไปจับตัวเบาๆ เพิ่มง่ายๆ อยาก opencart
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
รับติดตั้ง CMS เปิดร้าน และอืิ่นๆ
|
|
|
bobaa
ก๊วนเสียว

พลังน้ำใจ: 21
 ออฟไลน์ ออฟไลน์
กระทู้: 295


|
 |
« ตอบ #299 เมื่อ: 19 ธันวาคม 2011, 21:55:34 » |
|
น่าสนใจ นะครับMagento เนี้ย ตลาดต่างประเทศเปิดกว้างเลย
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
|
| หน้า: 1 ... 13 14 [15] 16 17 ... 31 ขึ้นบน |
|
 พัฒนาเว็บไซต์
พัฒนาเว็บไซต์ CMS & Free Script
CMS & Free Script ** รวมพลคน Magento **
** รวมพลคน Magento ** พัฒนาเว็บไซต์
พัฒนาเว็บไซต์ CMS & Free Script
CMS & Free Script ** รวมพลคน Magento **
** รวมพลคน Magento **