krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #240 เมื่อ: 13 ตุลาคม 2011, 12:14:04 » |
|
ช่วยดู code ให้หน่อยคับ รูปไม่ขึ้น ใน Static block : <div class="slider-wrap" style="height: 372px; overflow: hidden;">
<div id="slider-content" class="slider-wrap"><img src="{{media url="Vtech-Disneys-Cars-Lightning-McQueen-Learning-Laptop.jpg"}}" alt="" width="655" height="372" /> <img src="{{media url="Promotion-Brilliant-Basics-Activity-Walker.jpg"}}" alt="" width="655" height="372" /> <img src="{{media url="Tag Gift Pack featuring Disney•Pixar Cars.jpg"}}" alt="" width="655" height="372" /><img src="{{media url="Learning System Software Disney Pixar Cars 2a.jpg"}}" alt="" width="655" height="372" /><img src="{{media url="home_banner5.jpg"}}" alt="" width="655" height="372" /></div>
</div> |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #241 เมื่อ: 13 ตุลาคม 2011, 14:53:01 » |
|
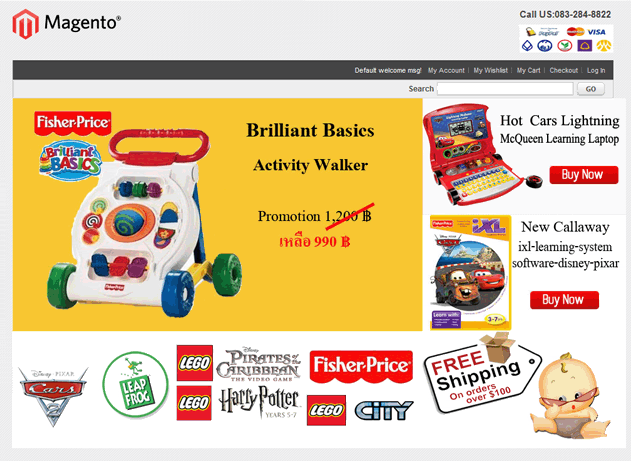
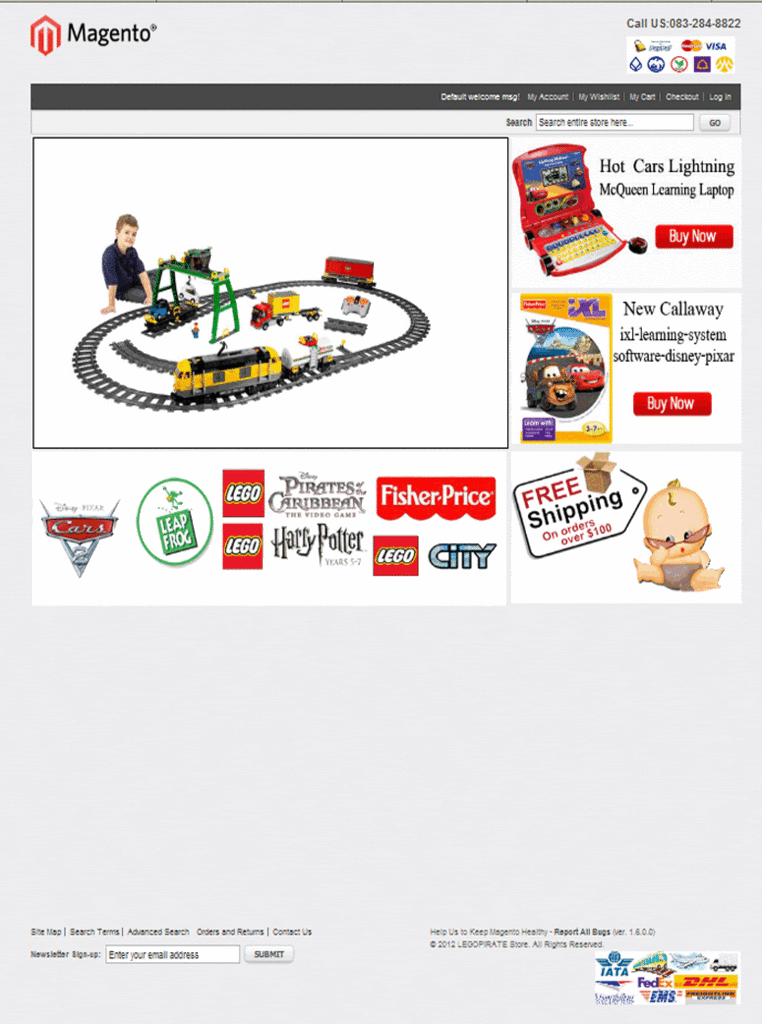
จากรูปนี้  ถ้าจะทำให้รูปนี้เหมือนรูปบนให้มีระยะห่างระหว่างรูปทำอย่างไรคับ แนะนำด้วย ขอบคุณ  ปล. อีกคำถามคือ ถ้าจะให้ตรงรูปสีเหลืองมัน slide ได้ด้วย โดยไม่ใช้ extension ทำอย่างไร คับ แนะนำด้วย ขอบคุณ ซึ่งตัวรูปผมทำจาก Static block คับ แนะนำด้วย ขอบคุณ |
|
|
|
« แก้ไขครั้งสุดท้าย: 13 ตุลาคม 2011, 22:33:37 โดย krite2010 »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #242 เมื่อ: 13 ตุลาคม 2011, 23:11:12 » |
|
1. ถ้าทำ static block ได้ หมายความว่าสำเร็จแล้ว ทำอย่างไรก็ทำแบบเดิม เห็นทำได้แล้ว ก็ทำแบบเดิม นั่นแหละ ผมไม่เห็นมีวิธีอื่นๆ เรียกก็เรียกโดย
{{block type="cms/block" block_id="mycms" template="cms/content.phtml"}} >> สำหรับ ในหน้า Content ต่างๆ
ไม่ก็
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('mycms')->toHtml() ?> สำหรับในไฟล์ .phtml
2. ส่วนช่องว่างระหว่างภาพ ทำไมไม่เว้นวรรคหละ ? หรือ ถ้าเก่ง HTML ทำไมไม่สร้างตาราง แล้วใช้คำสั่ง ให้อยู่ใน tag <td> ก็จบแล้ว หรือ ไม่ก็วางภาพ blank.jpg (ภาพไม่มีสี ) แล้วขยายตามใจต้องการ ใน tag TD
ไม่รู้คุณจะรู้เรื่องป่าว แต่ผมเชื่อว่าคุณทำได้ สิ่งสำคัญคือ HTML กลับไปดูหน่อยให้คล่องๆีดีมั้ย?? ก่อนจะมาจับ CMS ต่างๆ ขอแค่ HTML ก็พอ
ปล. ผมเมาอยู่นะ ตอนตอบ แต่มีสติ ครบ
|
|
|
|
« แก้ไขครั้งสุดท้าย: 13 ตุลาคม 2011, 23:12:11 โดย eyourhand »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #243 เมื่อ: 14 ตุลาคม 2011, 09:58:53 » |
|
1. ถ้าทำ static block ได้ หมายความว่าสำเร็จแล้ว ทำอย่างไรก็ทำแบบเดิม เห็นทำได้แล้ว ก็ทำแบบเดิม นั่นแหละ ผมไม่เห็นมีวิธีอื่นๆ เรียกก็เรียกโดย
{{block type="cms/block" block_id="mycms" template="cms/content.phtml"}} >> สำหรับ ในหน้า Content ต่างๆ
ไม่ก็
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('mycms')->toHtml() ?> สำหรับในไฟล์ .phtml
2. ส่วนช่องว่างระหว่างภาพ ทำไมไม่เว้นวรรคหละ ? หรือ ถ้าเก่ง HTML ทำไมไม่สร้างตาราง แล้วใช้คำสั่ง ให้อยู่ใน tag <td> ก็จบแล้ว หรือ ไม่ก็วางภาพ blank.jpg (ภาพไม่มีสี ) แล้วขยายตามใจต้องการ ใน tag TD
ไม่รู้คุณจะรู้เรื่องป่าว แต่ผมเชื่อว่าคุณทำได้ สิ่งสำคัญคือ HTML กลับไปดูหน่อยให้คล่องๆีดีมั้ย?? ก่อนจะมาจับ CMS ต่างๆ ขอแค่ HTML ก็พอ
ปล. ผมเมาอยู่นะ ตอนตอบ แต่มีสติ ครบ
คือ ไม่สำเร็จพี่ ขอข้อ 2 ก่อนนะพี่ คือ code ผมเป็นอย่างนี้นะคับ <table style="height: 559px; width: 980px;" border="0" cellspacing="5" cellpadding="5">
<tbody>
<tr>
<td><img src="{{media url="wysiwyg/Promotion-Brilliant-Basics-Activity-Walker.jpg"}}" alt="" /></td>
<td>
<table style="height: 372px; width: 325px;" border="0" cellspacing="0" cellpadding="0" align="right">
<tbody>
<tr>
<td><img style="float: right;" src="{{media url="wysiwyg/Hotproduct.jpg"}}" alt="" width="325" height="185" /></td>
</tr>
<tr>
<td><img src="{{media url="wysiwyg/newproduct.jpg"}}" alt="" width="325" height="186" /></td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td><img src="{{media url="wysiwyg/vertical.jpg"}}" alt="" width="655" height="186" /></td>
<td> <img src="{{media url="wysiwyg/freeshipping.jpg"}}" alt="" /></td>
</tr>
</tbody>
</table> ส่วนข้อแรกครับ คือ เอา {{block type="cms/block" block_id="mycms" template="cms/content.phtml"}} >> สำหรับ ในหน้า Content ต่างๆ ไม่ก็ <?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('mycms')->toHtml() ?> สำหรับในไฟล์ .phtml ไปไว้ที่ไหนครับ ผมใช้ modern theme ครับ แนะนำด้วย ขอบคุณ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #244 เมื่อ: 14 ตุลาคม 2011, 19:27:01 » |
|
คุณทำหน้าแรก ให้โล่งๆได้มั้ยหละครับ ? คำตอบคือให้หน้า Home page ว่างๆ ไม่มีไร และสำคัญ โดยเซต เป็น 1 Column
ต่อมา ก็ค่อยๆเพิ่มรูปเอง โดยใช้ ภาษา HTML ล้วนๆ ใส่ลงใน Home page ตรง content นั่นแหละ ไม่ต้องมา Static page แล้ว
ส่วนภาพสไลด์ ก็ ลองหาคำตอบใน google เองแล้วกัน ผมช่วยไม่ได้ เพราะไม่ได้รู้เรื่อง
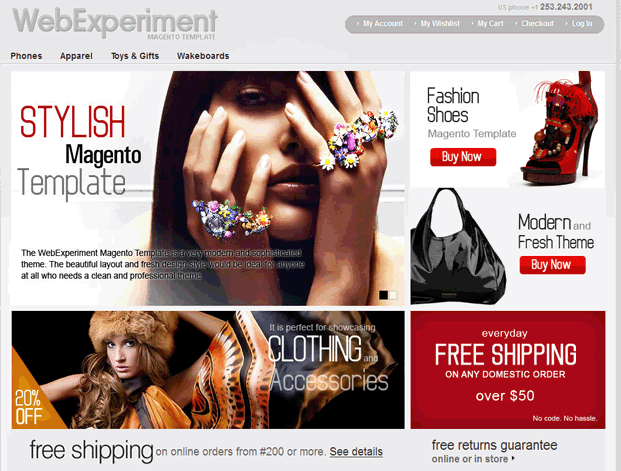
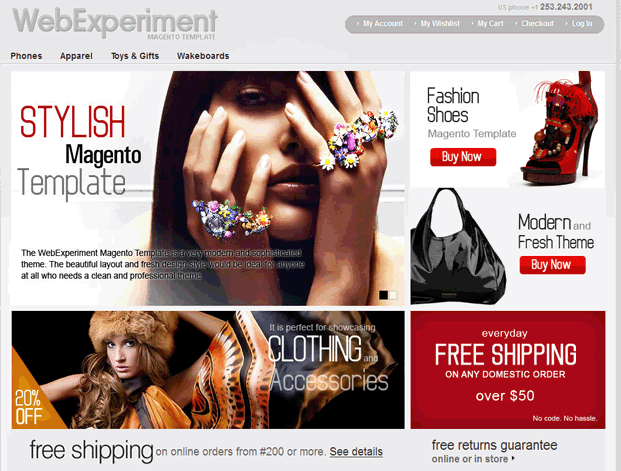
ุุุุุ้้ถ้าอยากได้แบบแนวๆ ที่โชว์มา ก็เคยบอกไปแล้ว ว่าทำไมไม่ใช้ ตีมฟรี แบบตัวอย่างเวปผม easypaythai.com/ecommerce
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #245 เมื่อ: 17 ตุลาคม 2011, 12:22:59 » |
|
ทำได้แล้วครับ พี่  ทำจาก Static block คับ แต่ไม่รู้ว่าจะใส่ Border ดีหรือป่าวหรือไม่ใส่แบบเว็บนี้ดี  แนะนำด้วย คับ ขอบคุณ วิธีทำก็ไปที่หน้า Appearance ที่ Vertical space และ Horizontal space ปรับตรงนี้ก็จะได้ครับ คำถามต่อไปคือ ทำอย่างไร ให้ภาพในกรอบ มันเคลื่อนไหวด้วย jquery และสามารถเพิ่มภาพเป็น 5 รูปครับ แนะนำด้วย ขอบคุณ |
|
|
|
« แก้ไขครั้งสุดท้าย: 17 ตุลาคม 2011, 12:32:28 โดย krite2010 »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #246 เมื่อ: 17 ตุลาคม 2011, 12:30:53 » |
|
ดีมากเลยครับ เก่งมาก ไว้จะขอคำปรึกษา
สุดท้ายนี้ ฝากว่า
"ความพยายามอยู่ที่ไหน ความพยายามก็อยู่ที่นั่น พร้อมกับความสำเร็จ"
และอย่าลืม เพื่อน Google ที่คอยช่วยเหลือ ตลอดเวลา รวมถึง Help ของ Magento เอง
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
haihui
Verified Seller
ก๊วนเสียว

พลังน้ำใจ: 25
 ออฟไลน์ ออฟไลน์
กระทู้: 425


|
 |
« ตอบ #247 เมื่อ: 17 ตุลาคม 2011, 12:38:16 » |
|
อยากถามผู้รู้ magento นิดนะครับ เรื่องของ custom option ของสินค้านั้นๆ เช่นมีให้เลือก s m l แต่จะให้ตัด stock สินค้าของแต่ละ size ด้วย มันจะมีทางออกสำหรับเรื่องนี้ไหมครับ นอกจากการ add สินค้า size ละชิ้น  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
►►► ที่วางจอคอม ชั้นวางจอคอม แท่นวางจอคอม เหมาะสำหรับคนทำงานหน้าคอม สนใจ คลิ๊ก  ►►► รับโพสเว็บบอร์ด ราคาถูก มากกว่า 300 เว็บ ++ สนใจ คลิ๊ก ►►► รับโพสเว็บบอร์ด ราคาถูก มากกว่า 300 เว็บ ++ สนใจ คลิ๊ก 
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #248 เมื่อ: 17 ตุลาคม 2011, 12:49:04 » |
|
อยากถามผู้รู้ magento นิดนะครับ เรื่องของ custom option ของสินค้านั้นๆ เช่นมีให้เลือก s m l แต่จะให้ตัด stock สินค้าของแต่ละ size ด้วย มันจะมีทางออกสำหรับเรื่องนี้ไหมครับ นอกจากการ add สินค้า size ละชิ้น  คำตอบ อยู่ที่การมองเห็นครับ  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #249 เมื่อ: 17 ตุลาคม 2011, 14:35:37 » |
|
ถามหน่อยคับ ช่วยสอนทำ background แบบนี้ให้หน่อยคับ ขอบคุณ  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #250 เมื่อ: 17 ตุลาคม 2011, 15:45:27 » |
|
มันเกี่ยวข้องกับ CSS & HTML ล้วนๆ
ลองดูใน /skin/frontend/default/[your_theme]/css/ เ่ช่น ไฟล์ style.css
มองหาคำสั่ง body นั่นเอง
อ่อที่สำคัญ มีคนสงสัย แบบคุณแน่นอน 1000% หา คำตอบใน Google
|
|
|
|
« แก้ไขครั้งสุดท้าย: 17 ตุลาคม 2011, 15:46:41 โดย eyourhand »
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #251 เมื่อ: 17 ตุลาคม 2011, 17:09:11 » |
|
ไม่ใช่พี่ คือ แต่งภาพ Photoshop ครับ ทำรูปแบบนี้อย่างไร แนะนำด้วย ขอบคุณ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #252 เมื่อ: 17 ตุลาคม 2011, 17:39:20 » |
|
ไม่ใช่พี่ คือ แต่งภาพ Photoshop ครับ ทำรูปแบบนี้อย่างไร แนะนำด้วย ขอบคุณ
 |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
iUSER
ก๊วนเสียว

พลังน้ำใจ: 9
 ออฟไลน์ ออฟไลน์
กระทู้: 361

|
 |
« ตอบ #253 เมื่อ: 17 ตุลาคม 2011, 18:24:55 » |
|
ท่าทางจะ หนักทั้งโฮส หนักทั้งเฮด อ่ะ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #254 เมื่อ: 17 ตุลาคม 2011, 19:40:44 » |
|
ท่าทางจะ หนักทั้งโฮส หนักทั้งเฮด อ่ะ
ไม่เข้าใจคำว่าหนักโฮส อยากให้ผู้เชี่ยวชาญ ช่วยอธิบายความหมายคำนี้หน่อย ผมเห็นพูดกันหลายคน ทั้งๆที่ บ้านเราคนใช้ก็มากมาย ตปท. ไม่ต้องพูดถึง แล้วถ้าคุณเป็นเจ้าของโฮส แล้วมีคนติดต่อคุณในอนาคต สัก 1,000 คน อยากใช้ Magento ที่โฮสคุณ คุณจะทำอย่างไร ?? ส่วนที่ว่าหนักเฮด นั้น เอาเป็นว่า แต่ละคนมีความสามารถ ความอดทน ไม่เท่ากัน ผมเข้าใจดี คำนี้ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
krite2010
สมุนแก๊งเสียว

พลังน้ำใจ: 6
 ออฟไลน์ ออฟไลน์
กระทู้: 979

|
 |
« ตอบ #255 เมื่อ: 17 ตุลาคม 2011, 22:34:32 » |
|
สอบถามหน่อยคับ การแก้ที่ style.css คับ คือ ผมจะแก้จากปัจจุบันอย่างนี้คับ  ให้มันมี layer ด้านหลังแบบนี้ครับ ทำอย่างไร  จาก Modern theme คับ แนะนำด้วย ขอบคุณ |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #256 เมื่อ: 17 ตุลาคม 2011, 22:49:57 » |
|
ไม่รู้นะครับ ผมว่าไม่จำเป็นนะ อย่าไปเสียเวลาตรงนี้เลย
โชคดีครับ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
haihui
Verified Seller
ก๊วนเสียว

พลังน้ำใจ: 25
 ออฟไลน์ ออฟไลน์
กระทู้: 425


|
 |
« ตอบ #257 เมื่อ: 18 ตุลาคม 2011, 10:15:23 » |
|
ขออีกคำถามครับ เรื่องการสั่งซื้อสินค้าแล้ว Email ไม่เด้งไปที่เจ้าของร้าน ว่ามีผู้สั่ง order อะไรบ้างเป็นกันหรือเปล่าครับ
|
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
►►► ที่วางจอคอม ชั้นวางจอคอม แท่นวางจอคอม เหมาะสำหรับคนทำงานหน้าคอม สนใจ คลิ๊ก  ►►► รับโพสเว็บบอร์ด ราคาถูก มากกว่า 300 เว็บ ++ สนใจ คลิ๊ก ►►► รับโพสเว็บบอร์ด ราคาถูก มากกว่า 300 เว็บ ++ สนใจ คลิ๊ก 
|
|
|
eyourhand
Verified Seller
หัวหน้าแก๊งเสียว

พลังน้ำใจ: 145
 ออฟไลน์ ออฟไลน์
กระทู้: 2,430


|
 |
« ตอบ #258 เมื่อ: 18 ตุลาคม 2011, 10:32:52 » |
|
ขออีกคำถามครับ เรื่องการสั่งซื้อสินค้าแล้ว Email ไม่เด้งไปที่เจ้าของร้าน ว่ามีผู้สั่ง order อะไรบ้างเป็นกันหรือเปล่าครับ
ให้มองหา Extension ตัวนี้ครับ New Order Admin Email Notification http://www.magestore.com/free-extensions.html  มาถูกทางแล้วครับ Keep Walking.. |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
dmsiam
Verified Seller
ก๊วนเสียว

พลังน้ำใจ: 11
 ออฟไลน์ ออฟไลน์
กระทู้: 281

|
 |
« ตอบ #259 เมื่อ: 18 ตุลาคม 2011, 10:43:23 » |
|
ข้อนี้ผมก็ยังสงสัยแหะ เพราะว่า option นี้ คงต้องเพิ่มเอา >_<' ผมเคยเจอ บทความเมืองนอก http://www.ayasoftware.com/con...k-configurable-options-magento  ไม่รู้ว่าจะใช้ได้จริง หรือไม่ ยังไงผมก็คงต้องลองดู อยากถามผู้รู้ magento นิดนะครับ เรื่องของ custom option ของสินค้านั้นๆ เช่นมีให้เลือก s m l แต่จะให้ตัด stock สินค้าของแต่ละ size ด้วย มันจะมีทางออกสำหรับเรื่องนี้ไหมครับ นอกจากการ add สินค้า size ละชิ้น  คำตอบ อยู่ที่การมองเห็นครับ  |
|
|
|
|
 บันทึกการเข้า
บันทึกการเข้า
|
|
|
|
|
| หน้า: 1 ... 11 12 [13] 14 15 ... 31 ขึ้นบน |
|
 พัฒนาเว็บไซต์
พัฒนาเว็บไซต์ CMS & Free Script
CMS & Free Script ** รวมพลคน Magento **
** รวมพลคน Magento ** พัฒนาเว็บไซต์
พัฒนาเว็บไซต์ CMS & Free Script
CMS & Free Script ** รวมพลคน Magento **
** รวมพลคน Magento **